-
- ANDROID
- ANDROID_TABLET
- CHROME
- CHROME_VERSION
- DOC_MODE
- DOC_MODE_IE10_LT
- DOC_MODE_IE11_LT
- DOC_MODE_IE12_LT
- DOC_MODE_IE8_LT
- DOC_MODE_IE9_LT
- EDGE
- FIREFOX
- IE10_LT
- IE11_LT
- IE7_LT
- IE8_LT
- IE9_LT
- IE_COMPATIBLE
- IE_VERSION
- IPAD
- IPHONE
- LINUX
- MAC
- MOBILE
- MOBILE_IOS
- MOZILLA
- MSIE
- OPERA
- OPERA_MINI
- OS_VERSION
- SAFARI
- SAMSUNG
- SAMSUNG_VERSION
- SMART_PHONE
- TABLET
- TOUCH_DEVICE
- VERSION
- WEBKIT
- WEBKIT_VERSION
- WINDOWS
- WINDOWS_PHONE
- WINDOWS_TABLET
-
- addChild
- addClass
- addEvent
- attr
- children
- clone
- closest
- contentHeight
- contentWidth
- css
- each
- element
- hasClass
- hasEvent
- height
- html
- innerHeight
- innerWidth
- insertSWF
- match
- next
- outerHeight
- outerWidth
- parent
- prev
- prop
- rect
- remove
- removeAllEvent
- removeAttr
- removeChild
- removeClass
- removeEvent
- removeProp
- replaceWith
- scrollLeft
- scrollTop
- selector
- selectorAll
- text
- transition
- trigger
- width
Class
- Constructor 객체의 이벤트 관리 및 상속을 지원.
- CustomEvents를 상속하여 리스너 관리기능을 사용한다.
※주의 : instance 를 extend 하게되면 오류가 발생한다.
Methods
-
extend( methods, className ) : Classver 1.0~
- static
-
methods : ObjectMethods 상속
-
className : StringClass 객체의 name, console에서 확일할수 있는 name, 설정하지 않으면 랜덤한 값이 들어간다.
Example
var FirstClass = $B.Class.extend({
/**
* Class 선언부 변수에는 instance를 대입할 경우 상속시 제대로 상속되지 않는다.
* instance의 경우 methods 내부에서 선언하여 사용 하도록 한다. ex) this.age = 20;
*/
firstName: '',
/**
* initialize는 Class의 기본 생성자 함수이다.
* 함수명은 반듯이 initialize 여야한다.
*/
initialize: function ( name ) {
this.firstName = name;
},
getName: function () {
return this.firstName;
}
});
Class 상속
var SecondClass = FirstClass.extend({
secoundName: 'Mori',
//@override
getName: function () {
return this.firstName + ' ' + this.secoundName;
}
});
var first = new FirstClass( 'Jim' );
var secound = new SecondClass( 'Jim' );
console.log( first.getName() );//Jim
console.log( secound.getName() );//Jim Mori
부모 Class methods 활용
var ThirdClass = FirstClass.extend({
secoundName: 'Mori',
//@override
getName: function () {
var name = FirstClass.prototype.getName.call( this );
return name + ' (Junior)';
}
});
var third = new ThirdClass( 'Jim' );
console.log( third.getName() );//Jim Mori (Junior)
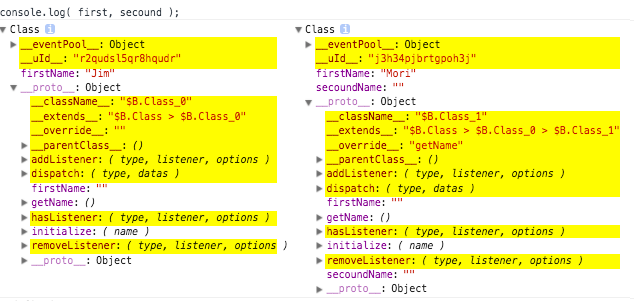
※ console 에서 instance를 확인해 보면 아래와 같이 기본으로 제공하는 methods와 properties를 확인할 수 있다.